كود تومبلايت وضع ايطار حول المواضيع
كود تومبلايت وضع ايطار حول المواضيع
صوره للمعاينه

و الان الاكواد و طريقة تركيبه
اذهب الى 1- لوحة الاداره

2 - مظهر المنتدى

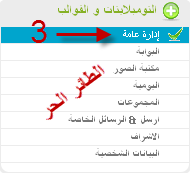
3 - التومبلايتات و القوالب / اداره عامة

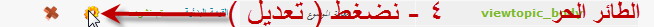
4 - اضغط تعديل على قوالب ( viewtopic_body )

ثم نبحث عن الكود التالى و نحذفه نهائى
- الكود:
-
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
ثم بنحث عن هذا الكود
- الكود:
-
<!-- BEGIN displayed -->
وبعده مباشرتا نضع كود الايطار العلوى
الكود
- الكود:
-
<td width="عرض الاطار يمين علوي" height="الارتفاع للاطار
علوي"><img border="0" src="رابط الاطار يمين علوي" width="عرض
الاطار يمين علوي" height="الارتفاع للاطار علوي"></td>
<td
align="center" background="رابط الخلفية المتمدده علوي"><img
border="0" src="رابط اللوجو علوي" width="عرض اللوجو علوي"
height="الارتفاع للاطار علوي"></td>
<td width="عرض الاطار
يسار علوي" height="الارتفاع للاطار علوي"><img border="0"
src="رابط الاطار يسار علوي" width="عرض الاطار يسار علوي"
height="الارتفاع للاطار علوي"></td>
</tr>
</tbody></table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="عرض الاطار الجانبي يمين" background="رابط الاطار الجانبي يمين">
<td valign="middle">
ثم نبحث عن الكود التالى
- الكود:
-
<!-- END displayed -->
قبله مباشرتا نضع كود الايطار السفلى
الكود
- الكود:
-
<td width="عرض الاطار الجانبي يسار" background="رابط الاطار الجانبي يسار">
</td>
</tr>
</tbody>
</table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" height="الارتفاع للاطار السفلي">
<tbody><tr>
<td
width="عرض الاطار يمين سفلي" height="الارتفاع للاطار السفلي"><img
border="0" src="رابط الاطار يمين سفلي" width="عرض الاطار يمين سفلي"
height="الارتفاع للاطار السفلي"></td>
<td align="center"
background="رابط الخلفية المتمدده سفلي"><img border="0" src="عرض
اللوجو سفلي" width="عرض اللوجو السفلي" height="الارتفاع للاطار
السفلي"></td>
<td width="عرض الاطار يسار سفلي"
height="الارتفاع للاطار السفلي"><img border="0" src="رابط الاطار
يسار سفلي " width="عرض الاطار يسار سفلي" height="الارتفاع للاطار
السفلي"></td>
</tr>
</tbody></table>
6 - نشط التعديل

انتهاء الشرح الف مبروك
و يمنع باى شكل من الاشكال النقل دون ذكر المصدر جميع الحقوق محفوظه لــ (( منتدى الدعم و المساعده )) و (( الطائر الحر ))كود تومبلايت وضع ايطار حول المواضيع



