(3) تصميم موقع كالمجله بكل دقه واحتراف ، كيفية عمل موقع
(3) تصميم موقع كالمجله بكل دقه واحتراف ، كيفية عمل موقع تكملة للجزء الثاني ..
بعد ما انتهينا من التقطيع للتصميم كاملا نذهب الى الفرونت بيج مباشرة ونفتحه .
الحين روح الى برنامج الفرونت بيج وافتحه
Microsoft FrontPage
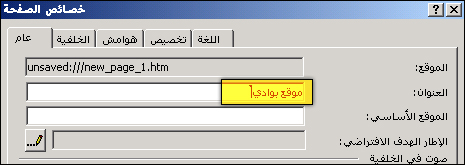
اضغط كلك يمين بمنتصف الصفحه واختر خصائص الصفحه

ثم من التبويب عام اكتب اسم موقعك كما مبين لك بالصوره

ستظهر لك نافذه اختر منها التبويب هوامش واعمل كما مبين لك بالصوره ثم اضغط على موافق

ثم اضفط على صورة اضافة الجداول وتضيف جدول ذو 9 خانات بحيث يكون 3 بالاعلى و 3 بالمنتصف و 3 بالاسفل شاهد الصوره

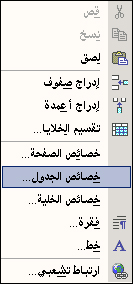
ثم اضغط كلك يمين بمنتصف الجدول واختر خصائص الجدول

ثم اعمل خصائص الجدول كما مبين لك بالصوره التاليه

سوف يصبح الجدول هكذا وبدون حدود

نقوم بسحب العمود الأيمن الى اقصى اليمين وايضا نسحب العمود الأيسر الى اقصى اليسار كما مبين لك بالصوره

وسيصبح شكل الجدول هكذا

ثم نضع الماوس فوق الخانه العلويه اليمنى للجدول ونضعط كلك مره وحده علشان يصير المؤشر بداخل الخليه ثم نختار اداة صوره
بالضغط على الرمز هذا

ثم ستظهر نافذة ادراج الصوره ابحث عن الصور اللي حفظناها واختر الصوره hr واضغط ادراج

ثم اذهب وحط الماوس فوق الخليه العلويه اليسرى للجدول واضغط ضغطه واحده علشان يصير المؤشر بداخلها واختر اداة ادراج الصور

ثم اختر الصور اللي عطيناها اسم hl
والآن عزيزي حط الماوس فوق الخليه العلويه بالمنتصف ومن الأعلى اضغط على اداة التوسيط

ثم اضغط كلك يمين بالخليه اللي بالنص العلويه واختر خصائص الخليه

ثم اضغط على استعراض واختر الصوره اللي بإسم hback

والحين حبيبي خلي مؤشر الماوس بالخليه اللي بالنص العلويه واضغط على اداة ادراج الصوره

واختر الصوره اللي قلنا عليها تعتبر بنر للشكل العلوي وتكتب عليها اسم موقعك >>> هل تتذكرها ؟؟
تحمل الاسم hb قم باختيارها واضغط على ادراج
والآن انتهينا من تركيب صور الشكل العلوي وستظهر لك كما الشكل التالي :

والآن اضغط كلك بالخليه اليمنى اللي بالمنتصف واختر خصائص الخليه ... ثم اضغط على استعراض واختر الصوره اللي حفظناها بإسم
right وهذه الخليه تفيدنا بأن (( مهما زاد ارتفاع الصفحخ سيتم تعبأة الخليه بهذه الصوره )) .
ثم اضغط كلك يمين بالخليه اليسرى اللي بالمنتصف واختر خصائص الخليه ... ثم اضغط على استعراض واختر الصوره اللي حفظناها
بإسم left .
وشاهد كيف أصبح التصميم :

والآن نذهب للخليه اليمنى بالأسفل ونحط الماوس فوق الخليه ونضغط بالماوس ضغط واحده حتى يصبح المؤشر بداخل الخليه ثم نختار
اداة ارداج الصور

ثم نختار الصوره اللي تحمل الإسم fr ونضغط على ادراج شاااااااااهد كيف اصبحت :

بعدها اذهب وضع الماوس فوق الخليه اليسرى السفليه تمانا واضغط مره واحده في منتصف الخليه حتى يصبح المؤشر بداخل الخليه ثم
اضغط على اداة ادراج الصور

ثم اختر الصوره اللي تحمل الاسم fl واضغط على ادراج ... وشاهد الآن كيف أصبح الشكل :

ثم بنتصف الخليه السفليه اضغط بالماوس مره واحده حتى يصبح المؤشر بداخل الخليه ثم اذهب واضغط على اداة التوسيط

ثم اضغط كلك يمين بوسط الخليه السفليه واختر خصائص الخليه ثم اضغط على استعراض واختر الصوره اللي تحمل الاسم fback ثم
اضغط موافق .... ستلاحظ ان تم تعبأة الخليه بأكملها واصبحت الصوره اللي اضفناها خلفيه للخليه بأكملها وتفيدنا هذه الصوره بأن
مهما تمدد التصميم او كبرت مقاسات الشاشه راح يتمدد تلقائيا وبدون مشاكل ان شاء الله >>> شاهد الصوره :

والحين طال عمرك اترك المؤشر بمنتصف الخليه السفليه واضغط على أداة ادراج الصور

واختر الصوره اللي تحمل الأسم fb واذا تتذكر ترانا قلنا هالصوره راح تكون بمثابة بنر سفلي نستطيع كتابة نص الحقوق مثلا او اسم
المصمم او المبرمج وهكــذا ... شاهد الآن كيف أصبح شكل التصميم

والآن ولله الحمد انتهينا من تركيب الإطار كاملا للمجله >>> وراح تلاحظ بأن لون الصفحه أبيض ومغاير عن لون التصميم !! فما الحل ؟
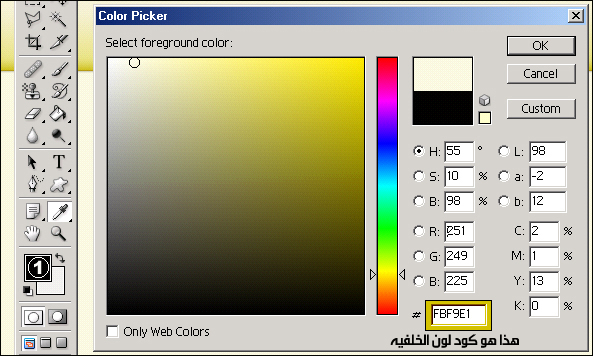
افتح الفوتوشوب ثم افتح التصميم اللي عملناه ثم من صندوق الأدوات بالاسفل اضغط على اداة ادارة الألوان التي تحمل الرقم 1 بالصوره
ثم حرك الماوس وشوف مكان اللون المناسب للخلفيه أو اضغط بمنتصف التصميم وسيتم تحديد اللون الذي وقع عليه الماوس ثم انسخ
الكود المحدد بالصوره التاليه

ثم اذهب للفرونت بيج بالصفحه الخاصه بتصميمنا واضغط على HTML

ستجد الكود التالي
bgcolor="#FFF7DE"
هو لاضافة لون الخلفيه للصفحه ... كل ما عليك فعله هو حذف كود اللون بالكود السابق ولصق كود اللون اللي نسخناه من الفوتوشوب
لاحظ أن كود اللون هو المحدد باللون الأزرق بالصوره التاليه :

ثم ارجع لتصميمنا وستلاحظ انه تم تغيير لون الخلفيه

ملاحظه : اذا لم تجد كود اللون تستطيع انت كتابته بالشكل التالي :
bgcolor="#FFF7DE"
وضعه بعد كلمة BODY العلويه بحيث سيصبح هكذا كامل الكود :
<body topmargin="0" leftmargin="0" bgcolor="#FFF7DE">
والآن اصبح الاطار جاهزا وأصبحت الألوان متناسقه مع صور التصميم ... كلااااااااام حلو وجميل ويشجع اننا نكمل مع بعض التطبيق .
انتهى الجزء الثالث وانتظروا الجزء الرابع ...
......



